Как встроить контекстные продажи в мобильный банк. Три дизайн-решения на примере СберБанка
Цифровые сервисы умеют собирать данные о клиенте и формировать на их основе таргетированные предложения, учитывающие интересы и потребности конкретного пользователя. Все это помогает изучить портрет пользователя, однако зачастую предложения размещаются в традиционных точках контакта — на главном экране, пуш-сообщениях или витрине продуктов. Тогда коммуникация не считывается клиентом, привыкшим видеть нерелевантную рекламу в этих каналах.
Читайте нас в Telegram
Рассказываем об инсайтах для развития цифровых сервисов и приглашаем на мероприятия Markswebb
Подписаться на каналВ этом дизайн-кейсе мы рассказываем, как данную проблему решают предложения продуктов, учитывающие потребности и контекст пользователя в конкретный момент. Покажем на примере дизайн-системы СберБанка, как знание продукта и детальный разбор пользовательского сценария позволяют находить точки контакта в приложении и генерировать наиболее привлекательный оффер для пользователя.
Дополнительные материалы к дизайн-кейсу:
Как мы искали точки для контекстных продаж
Разнообразие экосистемы Сбера дает возможность проработать разные продукты: мы изучили приложение и определили целевые продукты, наиболее различающиеся по бизнес-модели и механике — кредитная карта, маркетплейс и подписка на переводы без комиссии. Далее выбрали наиболее подходящие сценарии для контекстных продаж и нашли в них точки коммуникации. Для каждой точки разработали релевантные предложения продуктов, которые учитывают контекст и потребности пользователей.
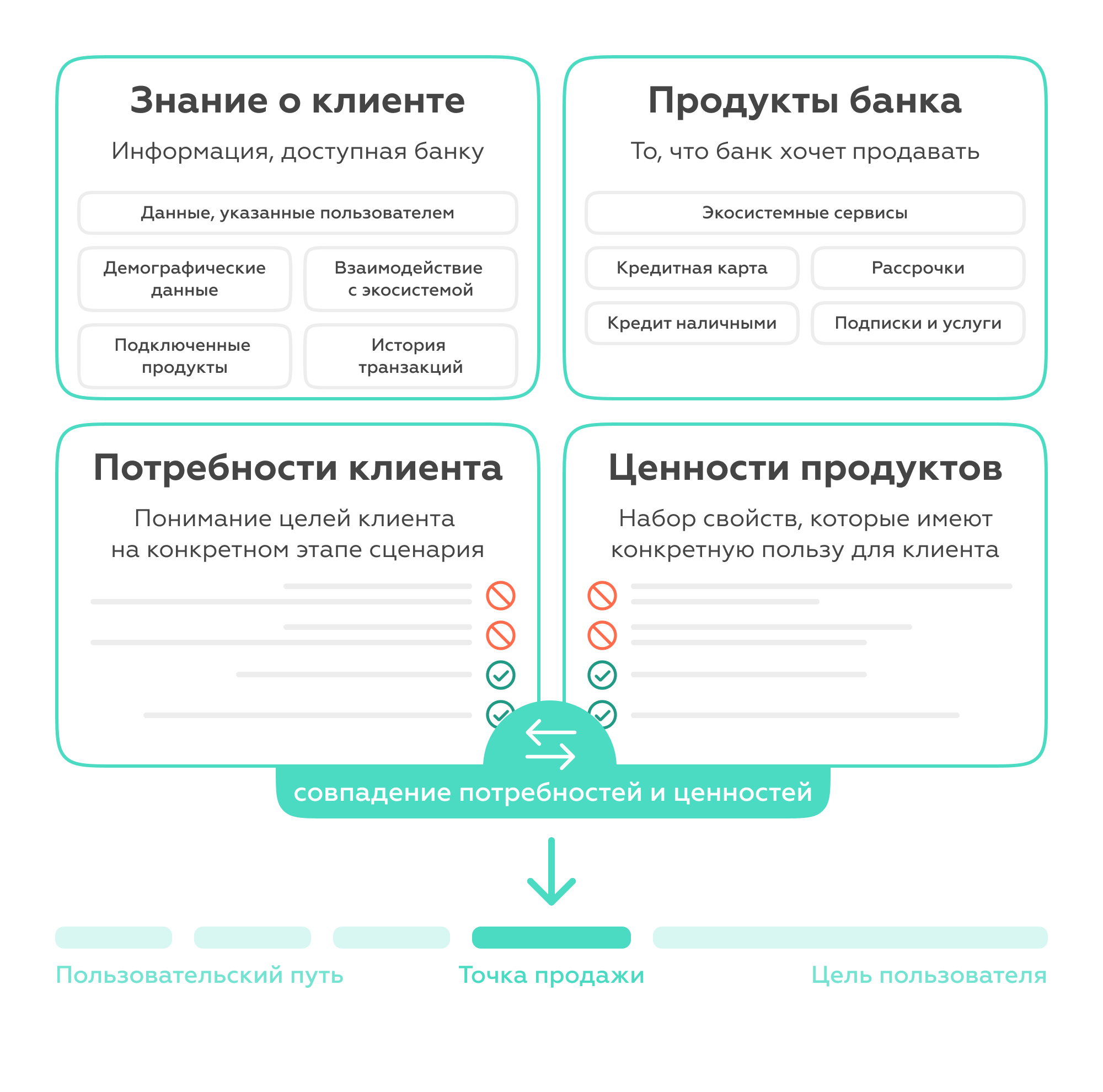
Какой контекст учитывался в разработке предложений:
- Знание о клиенте. История взаимодействия с экосистемой, наличие подключенных услуг в портфеле, а также данные, указанные самим клиентом в сценарии, подсказывают, какой продукт предложить.
- Путь клиента в сценарии. Дает понимание, на каких шагах пути можно показать предложение.
- Потребности клиента в сценарии. Представление о том, что конкретно нужно пользователю в моменте.
- Ценности продукта. Помогают определить привлекательные условия продукта для конкретного пользователя.

Лучшую точку для коммуникации определяли экспертно с опорой на понимание пользовательского сценария. Таких точек может быть несколько в каждом сценарии, в зависимости от того, какой выбор совершает и какие данные вводит клиент — эта информация помогает уточнить его цель. Мы разработали три примера для демонстрации решения.
|
Как предложить продукт в контексте |
Повысить интерес к продукту в контексте быстрого достижения желаемого
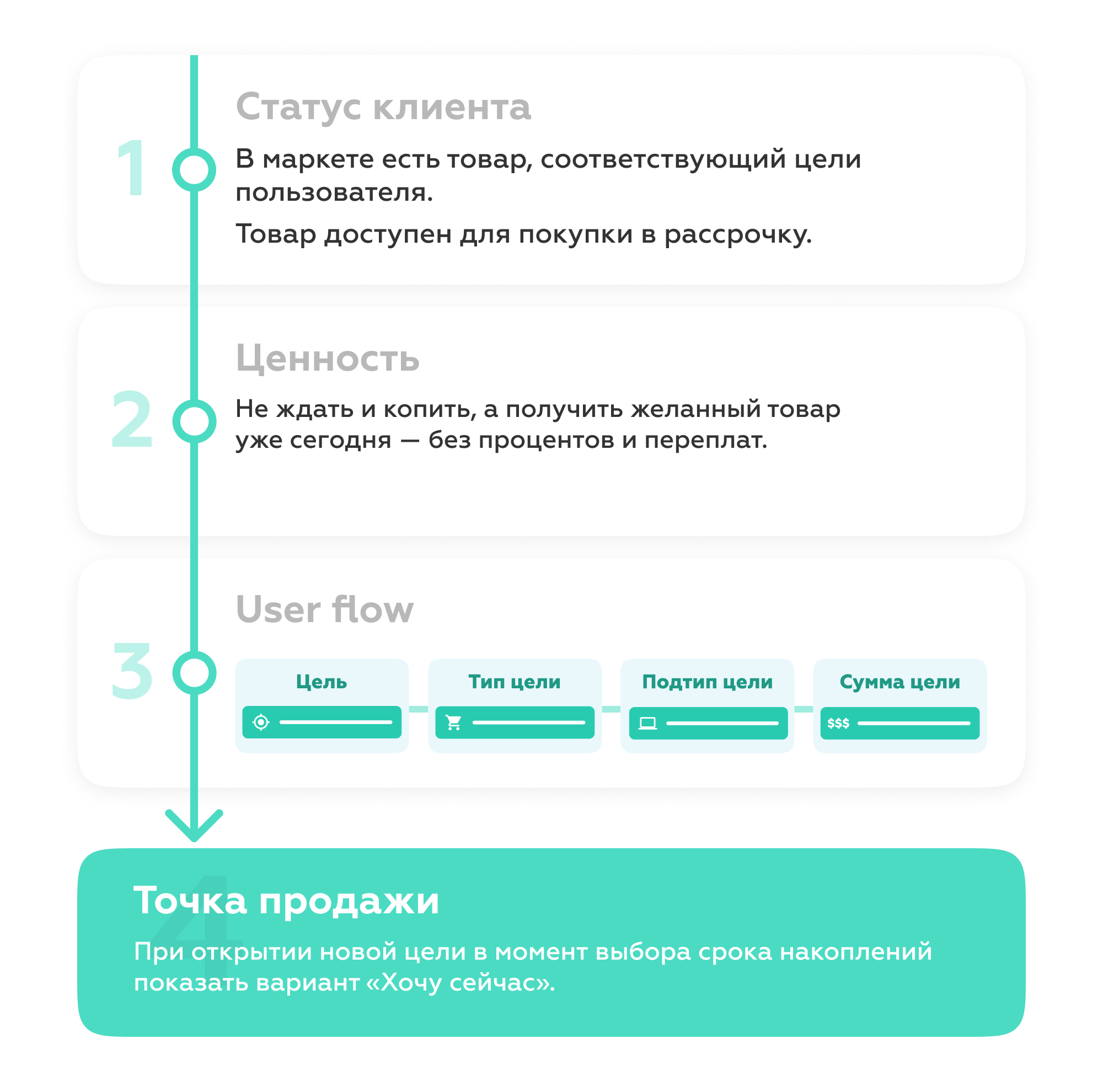
При открытии некоторых продуктов в приложении можно однозначно считать желание клиента. Например, когда пользователь открывает счет-копилку и прямо указывает покупку, как конечную цель накоплений — это сигнал для проверки статуса клиента и поиска подходящего продукта в экосистеме банка. В результате на определенном шаге можно предложить альтернативу накоплениям — например, покупку в рассрочку во внутреннем маркетплейсе.

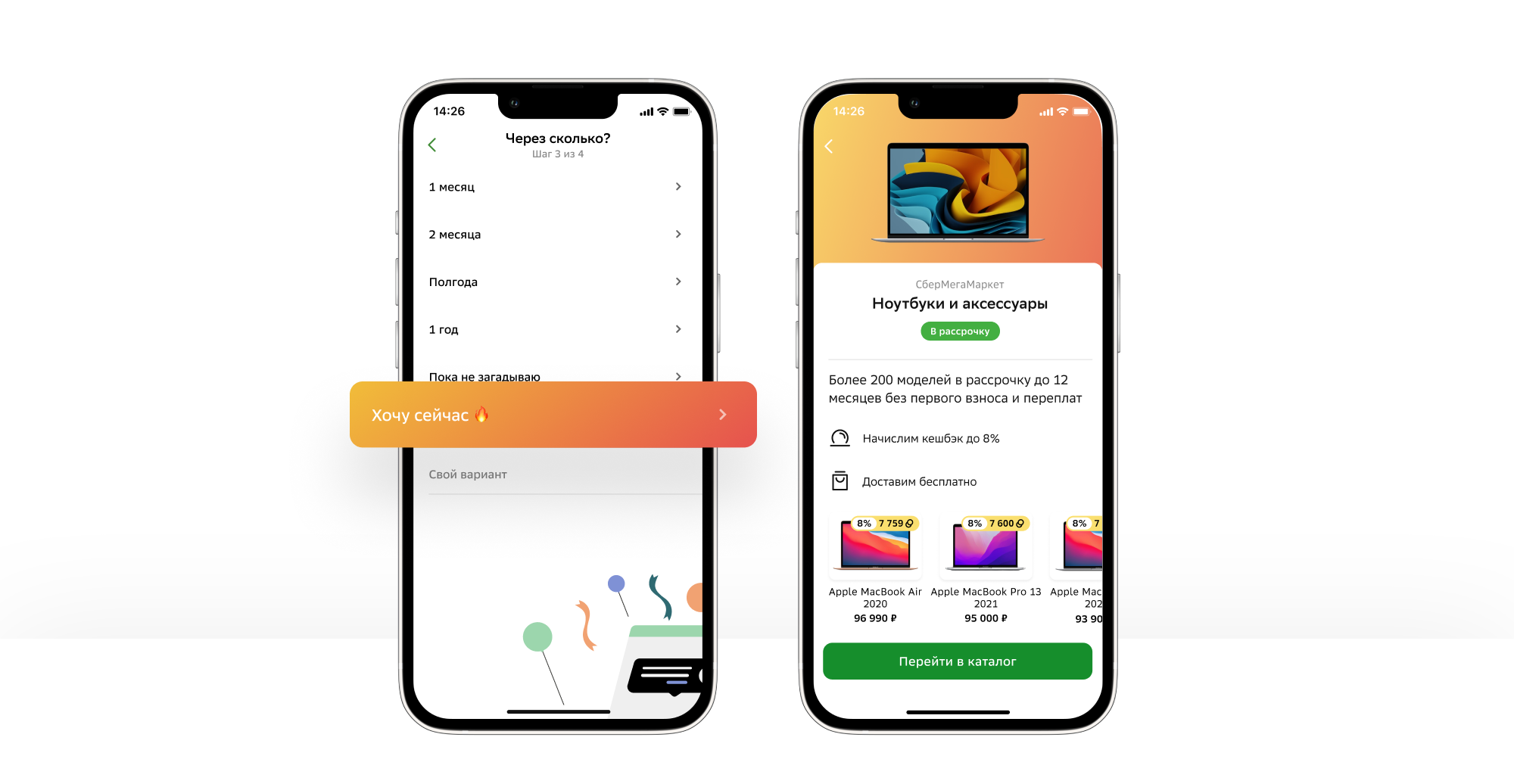
Точкой предложения станет экран выбора срока накоплений, на котором пользователь сможет наиболее наглядно оценить привлекательность предложения. Либо копить несколько месяцев и только потом получить компьютер, либо получить желаемое прямо сейчас и уже начать пользоваться, выплачивая рассрочку.

Предложение товара с рассрочкой на экране выбора срока
В таком клиентском контексте банк не просто предлагает свой продукт или сервис, а способ достижения желаемого — получить компьютер прямо сейчас, а не ждать полгода, когда соберутся деньги. Удачное стечение условий без комиссий и процентов значительно повышает привлекательность предложения.
Предложить продукт в момент позитивного подкрепления
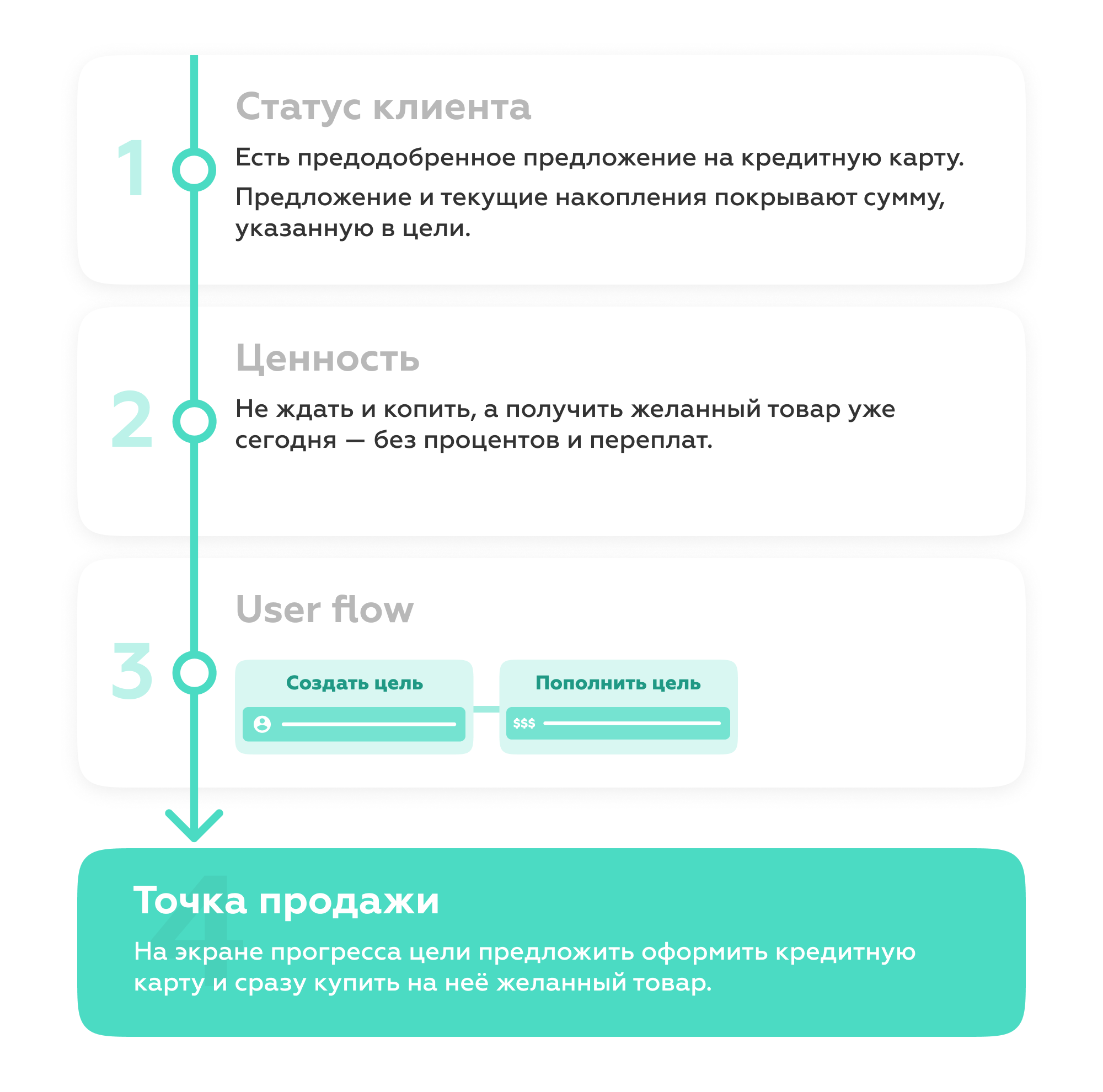
Если в предыдущем сценарии условия для предложения рассрочки не сложились сразу, то коммуникацию можно запустить на более позднем этапе и уже с другим продуктом — кредитной картой. В этом случае определить лучший момент помогает количество накопленных средств: их достаточно, чтобы покрыть часть стоимости целевой покупки, а остаток можно оплатить кредитной картой. До желанной покупки остался всего один шаг, и кредитная карта поможет клиенту совершить его легко и быстро.


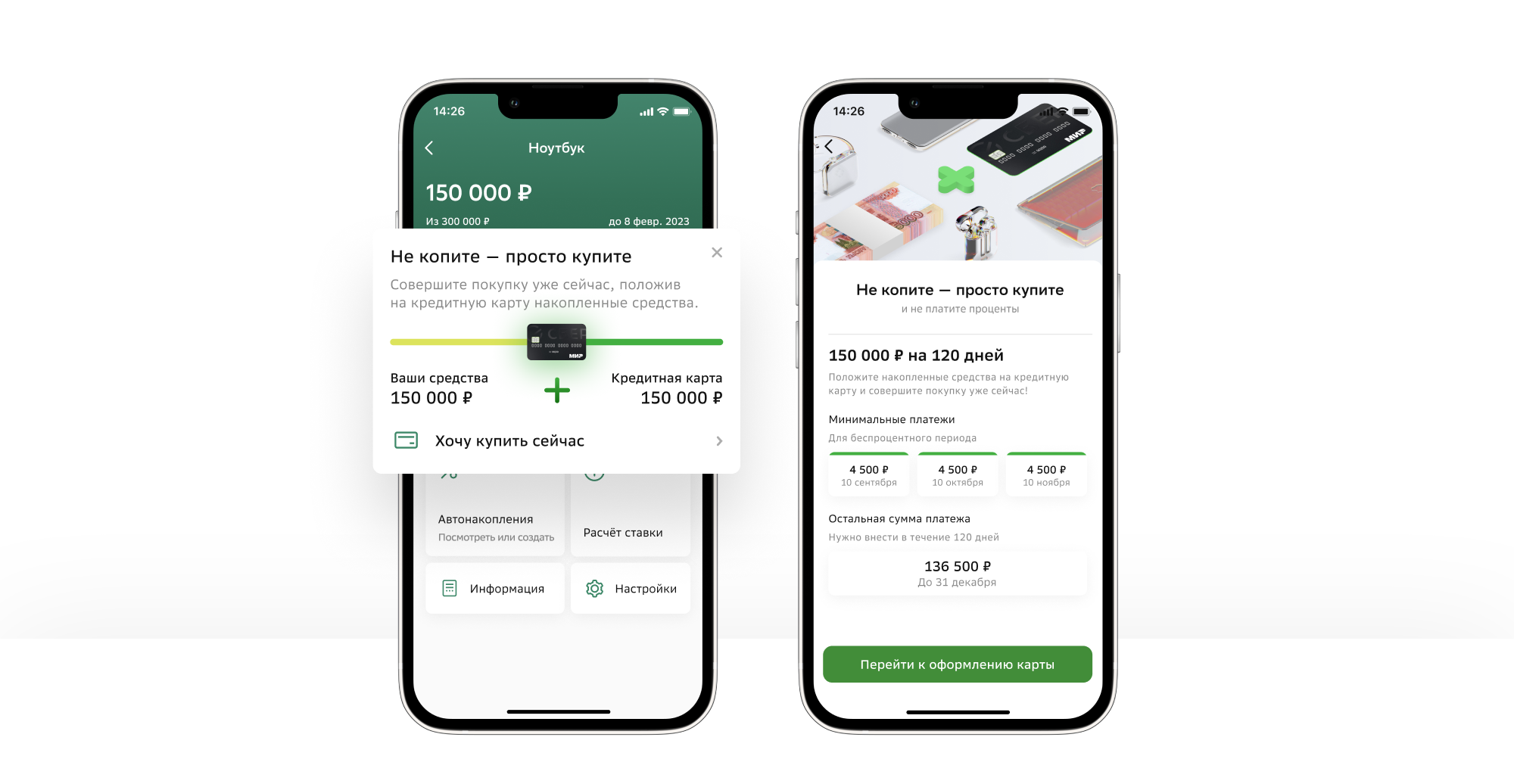
Предложение кредитной карты на экране существующей цели
Пример сценария выше показывает, как с помощью интерфейса можно объединить цель и способ ее достижения. Такое предложение кредитной карты сработает лучше, чем сообщение на главном экране или «фантомный продукт» в списке подключенных продуктов.
Привлечь внимание в момент, когда польза продукта считывается однозначно
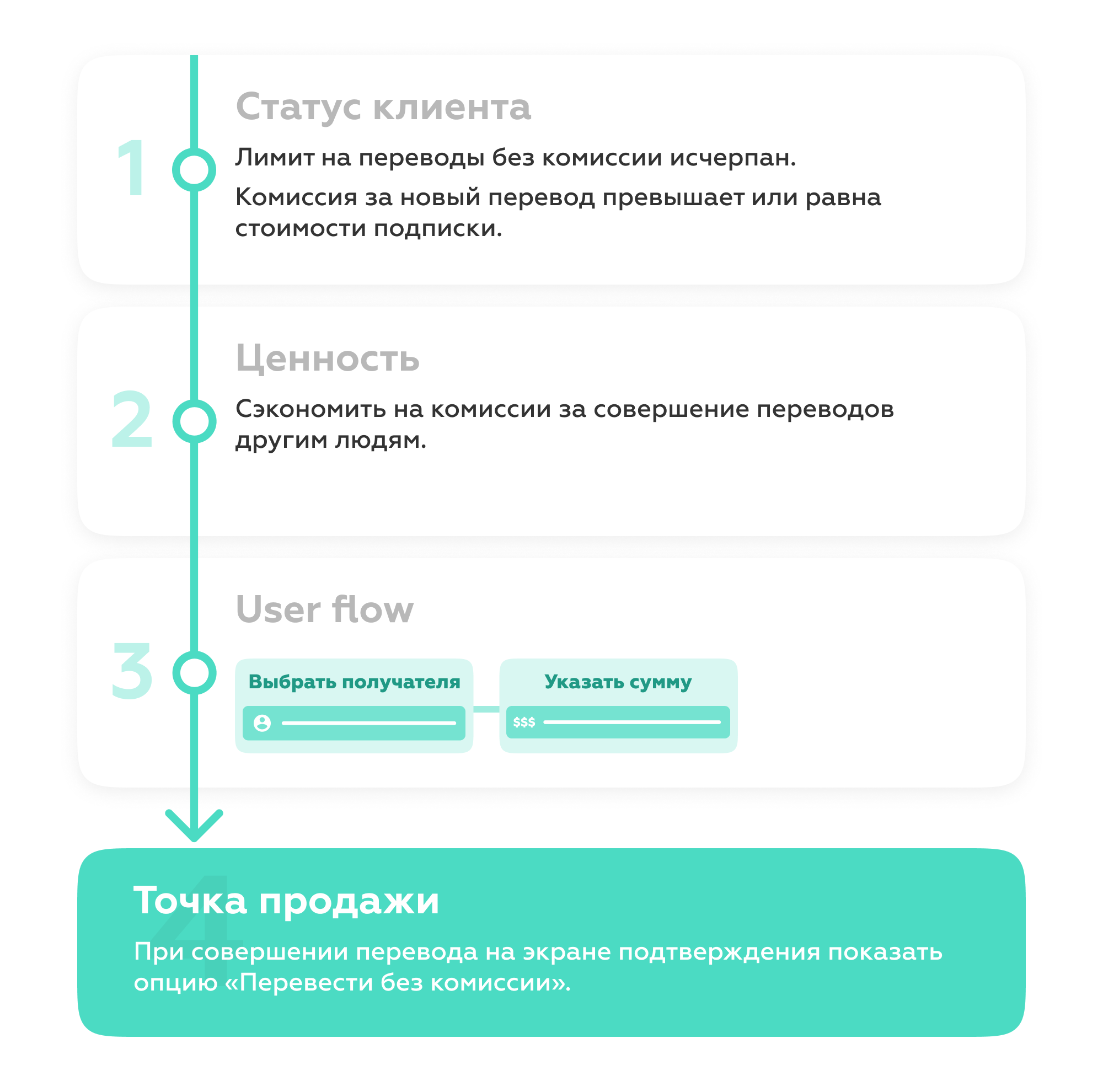
Клиент с большей вероятностью подключит продукт, если в нужный момент видит его ценность и практическое применение. Так, например, подписка на беспроцентные переводы не будет интересовать пользователей, которые никогда не превышают лимиты. Но это не значит, что подписка не будет привлекательна для однократной активации, когда лимит исчерпан неожиданно для клиента.
В зависимости от истории клиента, можно предложить подписку, как способ экономии при постоянных крупных перечислениях. Или же предложить разовое увеличение лимита, чтобы избежать большой комиссии.

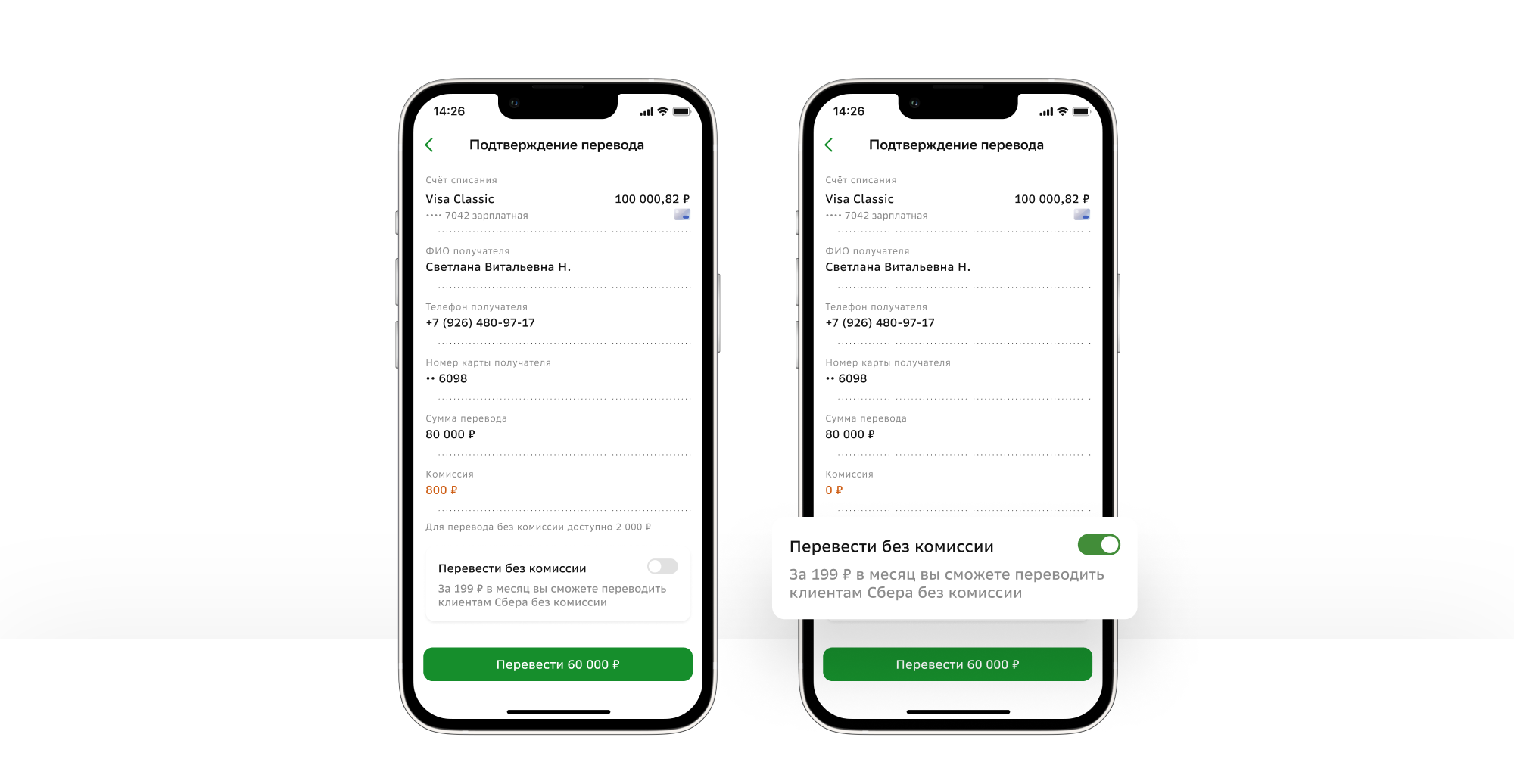
Точкой предложения станет экран подтверждения перевода. Пользователь видит, что транзакция будет с большой комиссией, но есть возможность этого избежать прямо сейчас. Это сильный аргумент, который мотивирует клиента попробовать подписку.

Активация подписки на экране подтверждения перевода
В моменте важно обеспечить удобство активации подписки: не просто разместить баннер с описанием услуг, а дать инструмент управления, который на этом же экране подключит услугу и даст возможность завершить перевод без перезапуска сценария. Также необходимо сохранить прозрачность коммуникации, чтобы клиент четко понимал условия подписки, в какой момент она продлевается и как действует.
Контекстные предложения подходят для любых цифровых сервисов, продающих дополнительные услуги
Это малая часть сценариев, показывающих как и где можно использовать контекстные предложения. Больше примеров мы опубликовали в Figma: там можно увидеть, как определяется точка показа продукта в зависимости от разных шагов клиента по сценарию.
Чем больше точек коммуникаций, тем выше шанс найти наиболее подходящий момент для предложения. Инсайты для поиска точек дает детальная проработка всех сценариев UX-исследователями и дизайнерами в продуктовой команде.
Еще примеры точек продаж продуктов в контексте сценарияДвигайте таблицу, чтобы увидеть весь текст
| Продукт | Сценарий | Точки коммуникаций |
| Страховка для туристов | Покупка авиабилетов в экосистеме банка | • Экран подтверждения оплаты • Экран успеха • Экран оплаты брони отеля |
| Полис ОСАГО | Пришел штраф за отсутствие полиса ОСАГО | • Экран просмотра штрафа • Экран оплаты штрафа |
| Билеты на концерты | Оплата музыкального сервиса или покупка альбома | • Экран подтверждения оплаты • Экран витрины с музыкальными сервисами • Экран категории расходов «музыка» |
| Услуга контроля за операциями | Заказ карты на другого человека | • Экран настройки карты • Экран ленты операций по карте • Экран установки лимитов |
| Услуги связи | Оплата услуг связи другого оператора | • Экран ленты операций • Экран категории расходов «связь» • Экран подтверждения транзакции |
| Подписка на сервисы экосистемы | Просмотр операции оплаты доставки еды | • Экран ленты операций • Экран категории расходов «службы доставки» |
| Страхование квартиры или дома | Оплата коммунальных услуг | • Экран оплаты коммунальных услуг • Экран категории расходов «стройматериалы» • Экран входящего счета |
Применение контекстных предложений не ограничивается мобильными банками. Они будут работать в сервисах с подписочной моделью, дополнительными услугами, маркетплейсом — в любом сервисе, где совершаются покупки. Так можно поддерживать эффективность вторичных продаж, которая прямо влияет на состав портфеля клиентов, лояльность пользователей и в долгосрочной перспективе повышает прибыльность клиентской базы.

Закажите проектирование в Markswebb
Узнайте, как наша дизайн-команда может проектировать сложные по функциональности продукты в понятном и удобном интерфейсе.
Подробнее