Презентационный формат, медиа и e-commerce в одном сайте: опыт Markswebb
В середине 2017 года в Markswebb стартовал проект по редизайну корпоративного сайта. Исторически, агентство специализировалось на инициативных исследованиях, и в 2010 году сайт создавался для их публикации. Со временем сформировался новый портфель услуг, а после ребрендинга в начале 2017 года стало очевидно, что информационная архитектура и внешний вид сайта не соответствуют компетенциям и амбициям агентства.
Читайте нас в Telegram
Рассказываем об инсайтах для развития цифровых сервисов и приглашаем на мероприятия Markswebb
Подписаться на канал- Сайт не был адаптирован для мобильных устройств, а аналитика показывала, что 30% посетителей заходят именно с них.
- Страницы исследований на сайте сильно отличались от красивых и содержательных презентаций и кратких отчетов, инструментария сайта было недостаточно.
- Использовалась устаревшая и неэффективная форма получения лидов: нельзя было оставить заявку на покупку конкретного отчета.
Предстояло найти баланс между презентационным форматом (рассказать об агентстве и его возможностях), медиа (удобно и интересно показывать объемный контент) и е-коммерс (есть условный каталог продуктов, которые можно заказать или купить прямо на сайте).

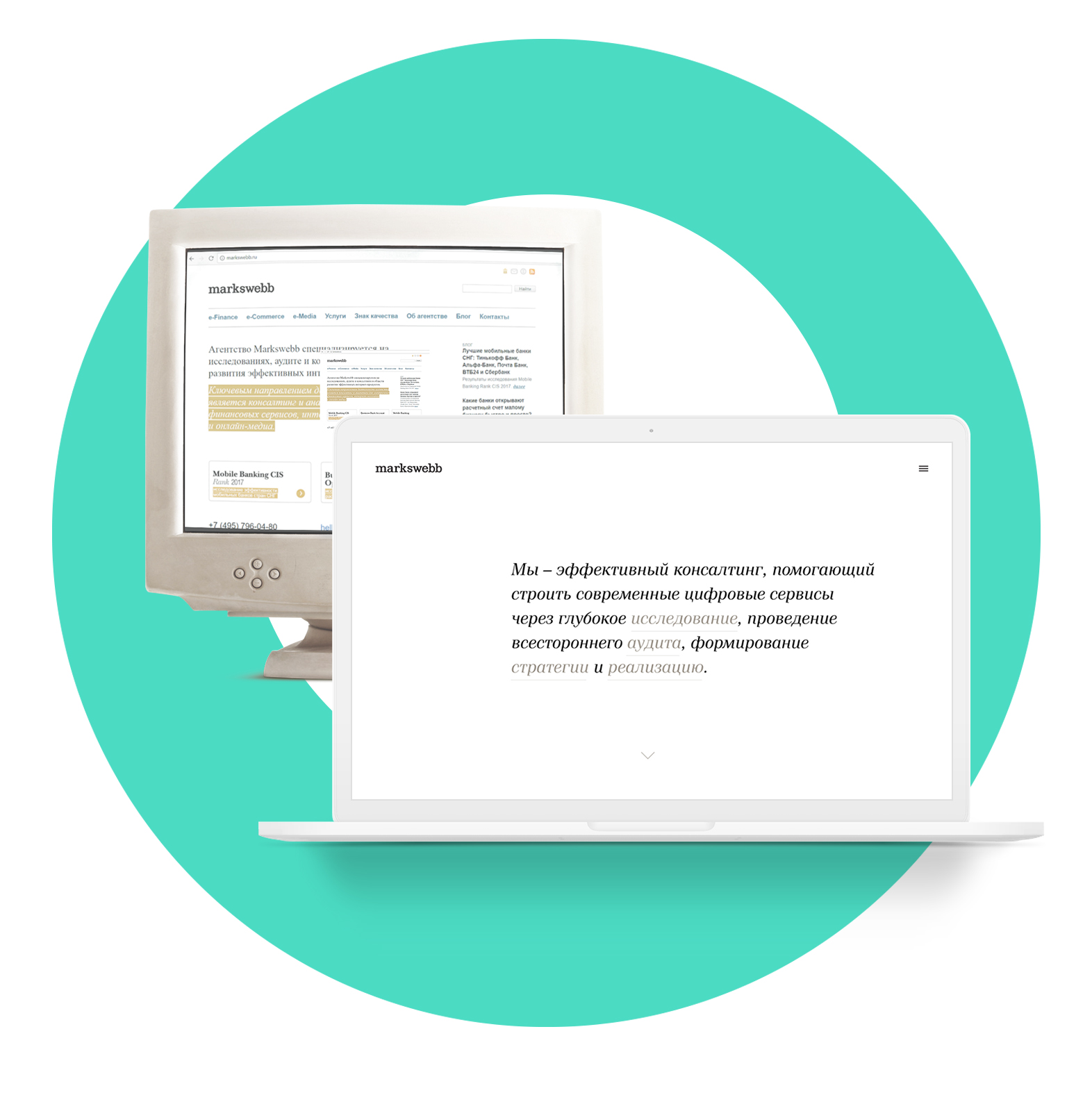
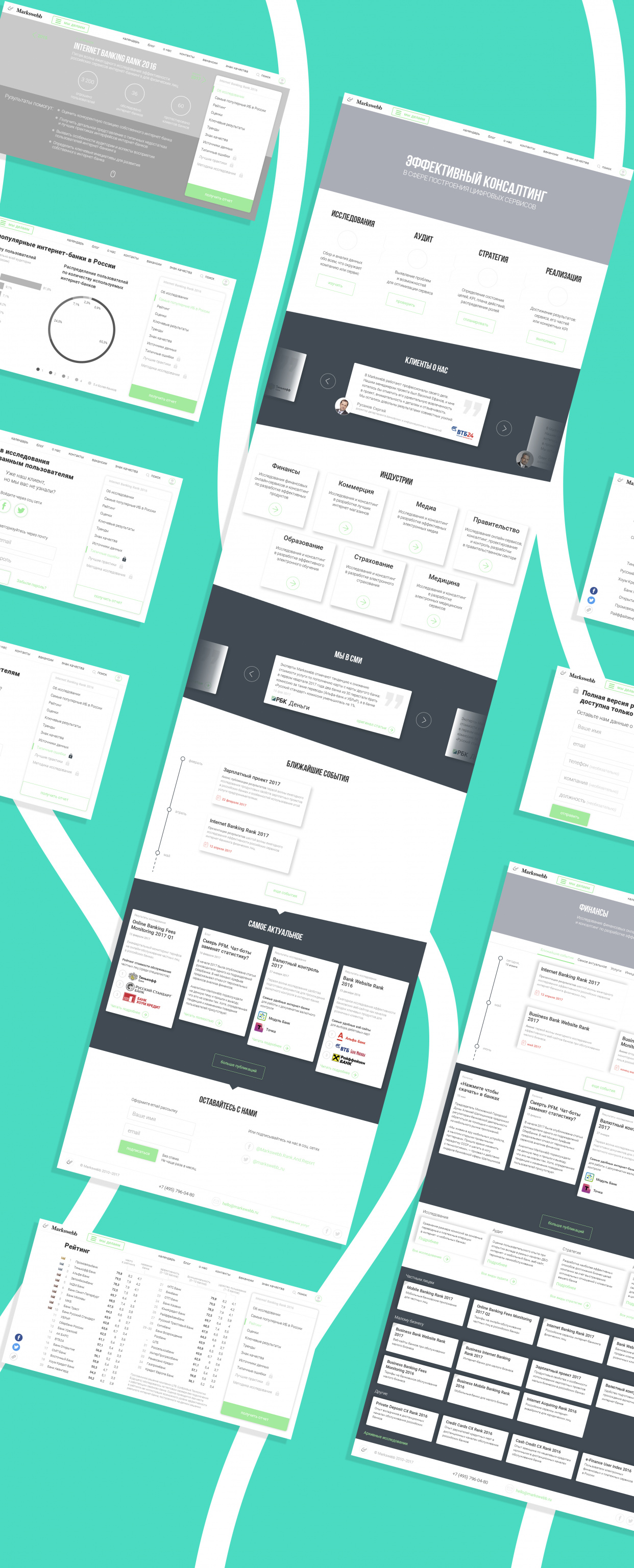
На главной странице нового сайта информация структурирована по экранам, акцент сделан на услуги агентства и индустрии, для которых они актуальны. Посмотреть, как выглядели страницы старого сайта, можно здесь.
Структура проекта и роли
Обновление имиджа началось с ребрендинга в агентстве Plenum, разработкой визуальной концепции сайта занималась команда Looi, прототипы и макеты всех страниц мы спроектировали самостоятельно, а за разработку отвечали коллеги из .defa.
Этот кейс — про ту часть проекта, которая создавалась внутри Markswebb: как мы продумывали пользовательские сценарии, проектировали экраны и процессы, писали бизнес-требования к продукту и полноценные технические задания на отдельные компоненты.
В результате работы полностью изменилась информационная архитектура сайта, появились дизайн-макеты 16 основных страниц (главная, меню, индустрия, контакты, блог, статья, разводящая услуг, лендинг услуги, заказ услуги, календарь, о нас, вакансии, личный кабинет, авторизация, 404) и 20+ шаблонов для страниц исследования. Каждая из них — во всех возможных состояниях для трех разных устройств: десктоп, планшет и мобайл. Также мы создали ряд сопроводительных документов, которые помогли корректно передать всё это в разработку.
Как мы выстроили проект
Собрали требования к продукту от основных стейкхолдеров >> систематизировали эти требования с точки зрения ролей пользователей >> спроектировали пользовательские сценарии >> построили информационную архитектуру >> отрисовали прототипы >> сделали их интерактивными >> разработали визуальную концепцию >> адаптировали ее под разные брейкпоинты >> проработали макеты конкретных страниц и состояний >> написали бизнес-требования и ТЗ на сложные функциональные блоки.
1. Сбор требований
Чтобы понять, как должны быть построены процессы в цифровом сервисе, мы провели глубинные интервью с аккаунт-менеджерами, отделом продвижения и CEO.
- Сайт должен соответствовать имиджу крупного современного агентства.
- Нужно избавить клиента от необходимости что-то скачивать, чтобы в понятной и удобной форме получить результаты исследования.
- Автоматизировать продажи там, где это возможно, выстроить эффективную воронку продаж.
- Эффективно рассказывать про услуги и другие индустрии, а не только про рейтинги и отчеты.
- Улучшить удобство шеринга информации с сайта.
- Упростить сбор заявок на разные продукты и улучшить их качество (избавиться от спама и нецелевых запросов).
| «Мы с самого начала замахнулись на очень многое: хотели создать идеальный цифровой сервис, который охватит максимум пользовательских сценариев и решит все проблемы предыдущего сайта. За время реализации проекта многое поменялось, многие решения мы адаптировали в соответствии с новыми потребностями бизнеса и клиентов и продолжаем улучшать сайт — например, скоро планируем интегрировать сайт с CRM». | |||
|
Алексей Скобелев, |
2. Систематизация требований по ролям пользователей
В процессе проведения глубинных интервью много внимания уделялось пользователям: для кого создается этот продукт. Кто они? Какие цели преследуют? Что для них важно в процессе выполнения задач? Ответы на эти вопросы позволили выделить основные роли пользователей — существующих и потенциальных клиентов.
1. Заказчик
Ищет исполнителя для решения конкретной бизнес-задачи. Где-то что-то слышал о Markswebb, попадает на главную страницу сайта через поисковый запрос. Хочет заказать конкретную услугу и убедиться, что Markswebb — то, что ему нужно.
2. Специалист
Хочет быть в курсе последних событий индустрии. Узнает о проведенном исследовании из СМИ / презентации / соц. сети / email-рассылки. Переходит по ссылке на конкретное исследование или попадает на главную через поиск. Хочет ознакомиться с деталями исследования, скачать отчет.
3. Покупатель
Хочет быстро получить то, зачем пришел — полный отчет по исследованию. Работал ранее с Markswebb, узнал о завершении исследования из СМИ / презентации / соц. сети / email-рассылки. Переходит по ссылке на конкретное исследование.
4. Ожидающий
Хочет попасть в рейтинг следующей волны исследований. Работал ранее с Markswebb, заходит на главную страницу из поиска или закладок. Использует сайт, чтобы узнать даты проведения анонсированного исследования и ощущать контроль над сроками.
3. Проработка пользовательских сценариев
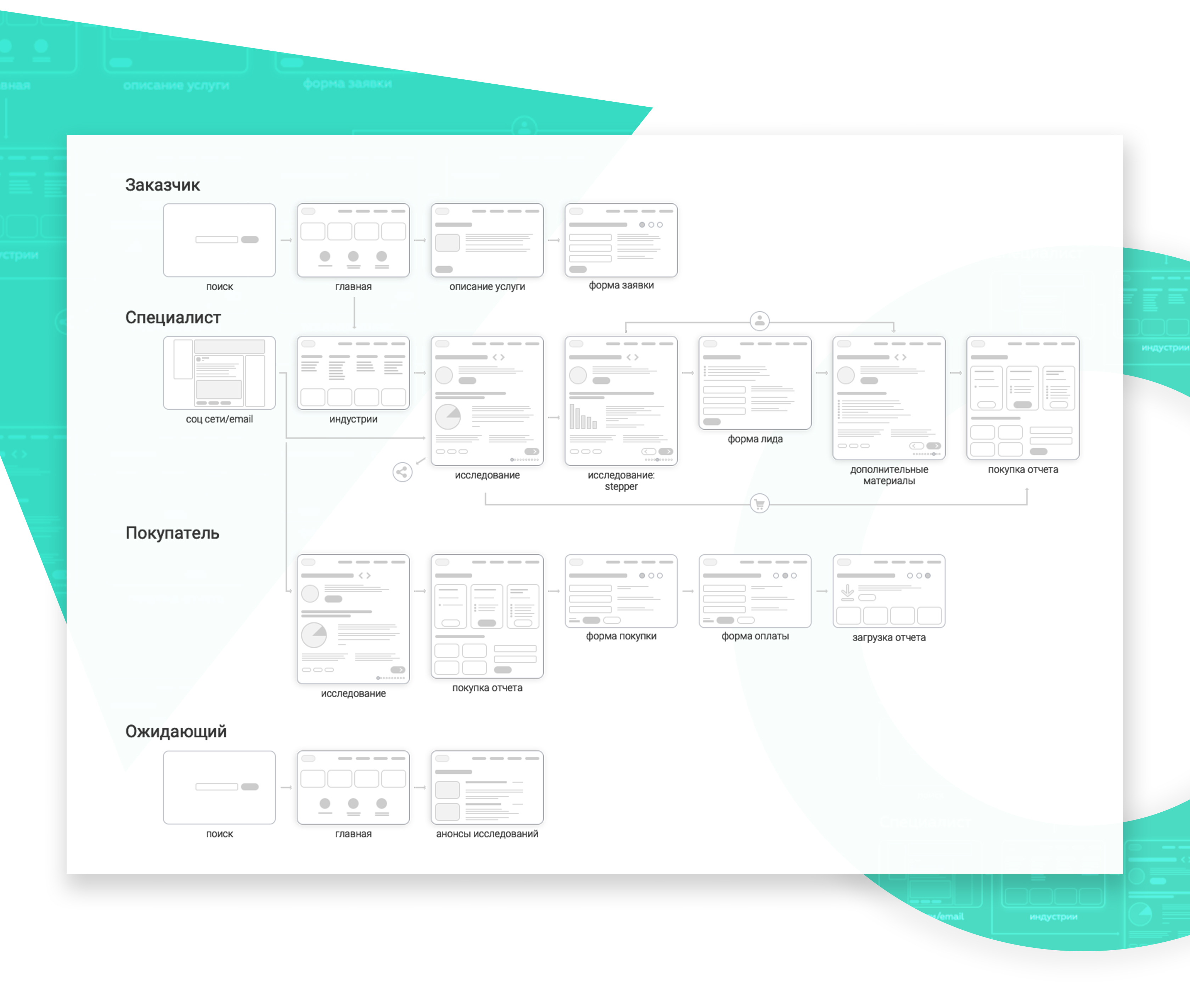
Роли пользователей в сочетании с задачами бизнеса легли в основу базовых пользовательских сценариев. Каждый такой сценарий закрывал основную потребность пользователя:
- заказать услугу;
- получить информацию о вышедшем исследовании и сохранить копию отчета;
- заказать полную версию отчета об исследовании;
- получить информацию о дате релиза исследования.
Позже сценарии дополнились связями друг с другом, шорткатами (короткие пути для совершения частых действий) и дополнительной функциональностью (например, возможность поделиться страницей). В результате получилась карта сценариев.

4. Разработка информационной архитектуры
Отражает взаимосвязь и подчиненность элементов системы друг другу. В основу легли четыре компонента:
- Портфель услуг агентства: 4 направления по 2–4 услуги в каждом.
- Индустрии, в которых мы заявляем свою экспертизу рынку.
- Инициативные исследования: порядка 10 ежегодно.
- Информация об агентстве и сервисные страницы.
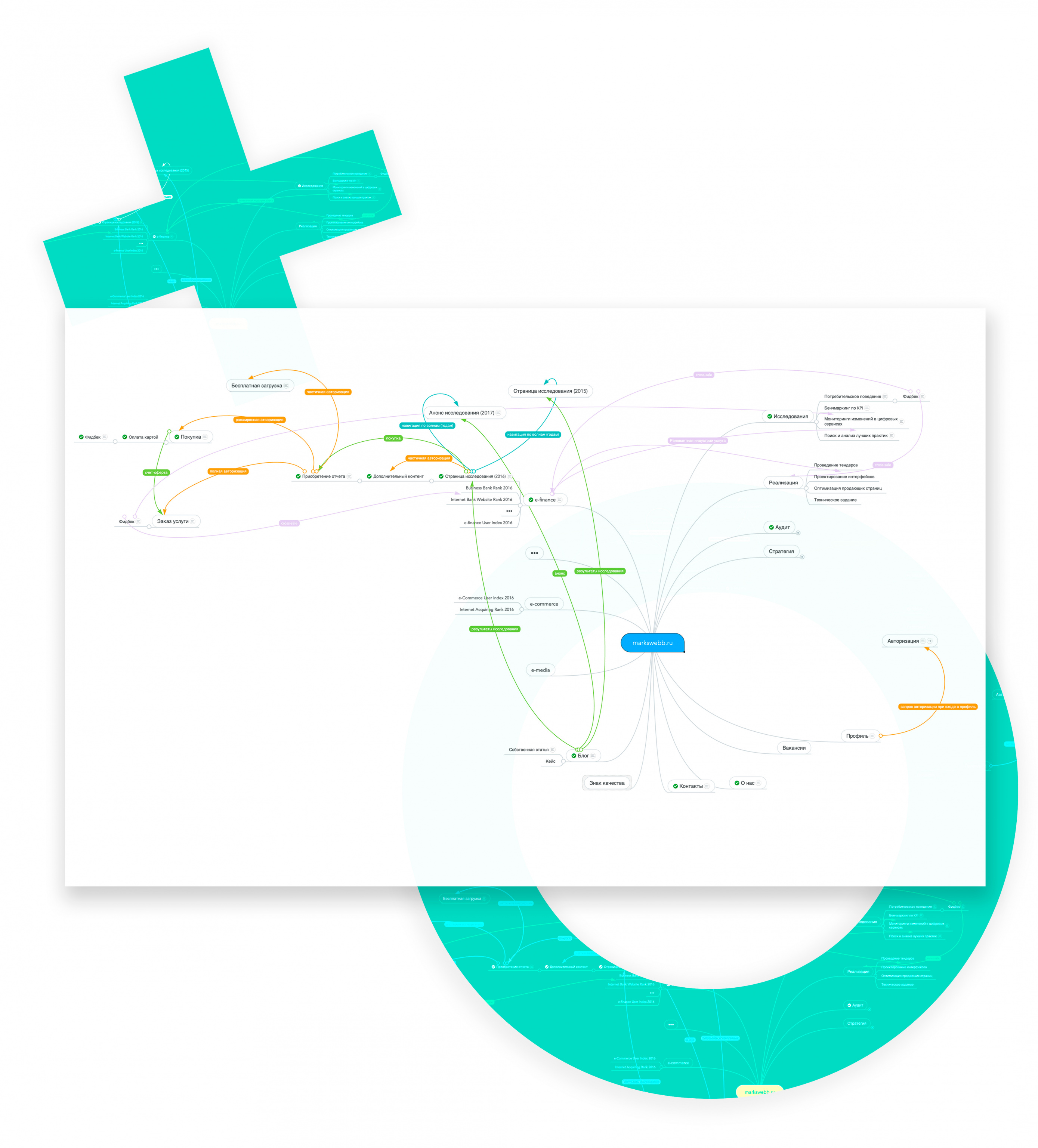
Услуги и индустрии заняли верхний уровень, а исследования расположились внутри индустрий. После объединения пользовательских сценариев и общей схемы получилась детальная структура сайта.

5. Создание прототипов
Держим перед глазами получившиеся модели и приступаем к синтезу решений. Степень детализации увеличивается постепенно: сначала это наброски на бумаге, потом черно-белые макеты в Photoshop, а затем интерактивный прототип в Invision.
| «Когда мы приступали к редизайну, шел 2017 год. Тогда еще Photoshop + Invision являлись стандартом индустрии. Сейчас мы бы сделали это в Figma». | |||
|
Владимир Кулаев, |
Главная страница — входная точка для 3 из 4 пользовательских ролей. Она служит для знакомства с компанией, осуществляет навигацию по услугам и индустриям, рассказывает о последних событиях и планах агентства.
Разводящая услуги рассказывает о направлении заказных проектов в целом и навигирует по конкретным услугам. Для раздела исследовательских услуг отдельно добавили уникальный блок «Инициативные Исследования».
Страница услуги представляет собой лендинг с описанием всех важных процессов и особенностей. Мы проанализировали структуру описания всех услуг, выделили типовые блоки информации и сделали для них дизайн. В результате получился конструктор, из которого можно быстро собрать новый уникальный лендинг услуги.
И другие страницы: Блог, Календарь, Контакты, Вакансии, О нас.

6. Интерактивный прототип
После утверждения статичных решений мы превратили прототип в интерактивное решение: за счет перелинковок между экранами и состояниями элементов прототип начинает симулировать пользовательский опыт. Это дает возможность протестировать удобство использования, выявить проблемные точки и исправить их на ранних этапах создания продукта. Например, можно заметить несостыковку в прохождении полного сценария, которая не заметна при работе с каждым экраном по отдельности.
7. Разработка визуальной концепции
В начале 2017 года с помощью агентства Plenum мы уточнили позиционирование бренда Markswebb и обновили фирменный стиль. Принципы нового фирменного стиля легли в основу визуальной концепции нового сайта.
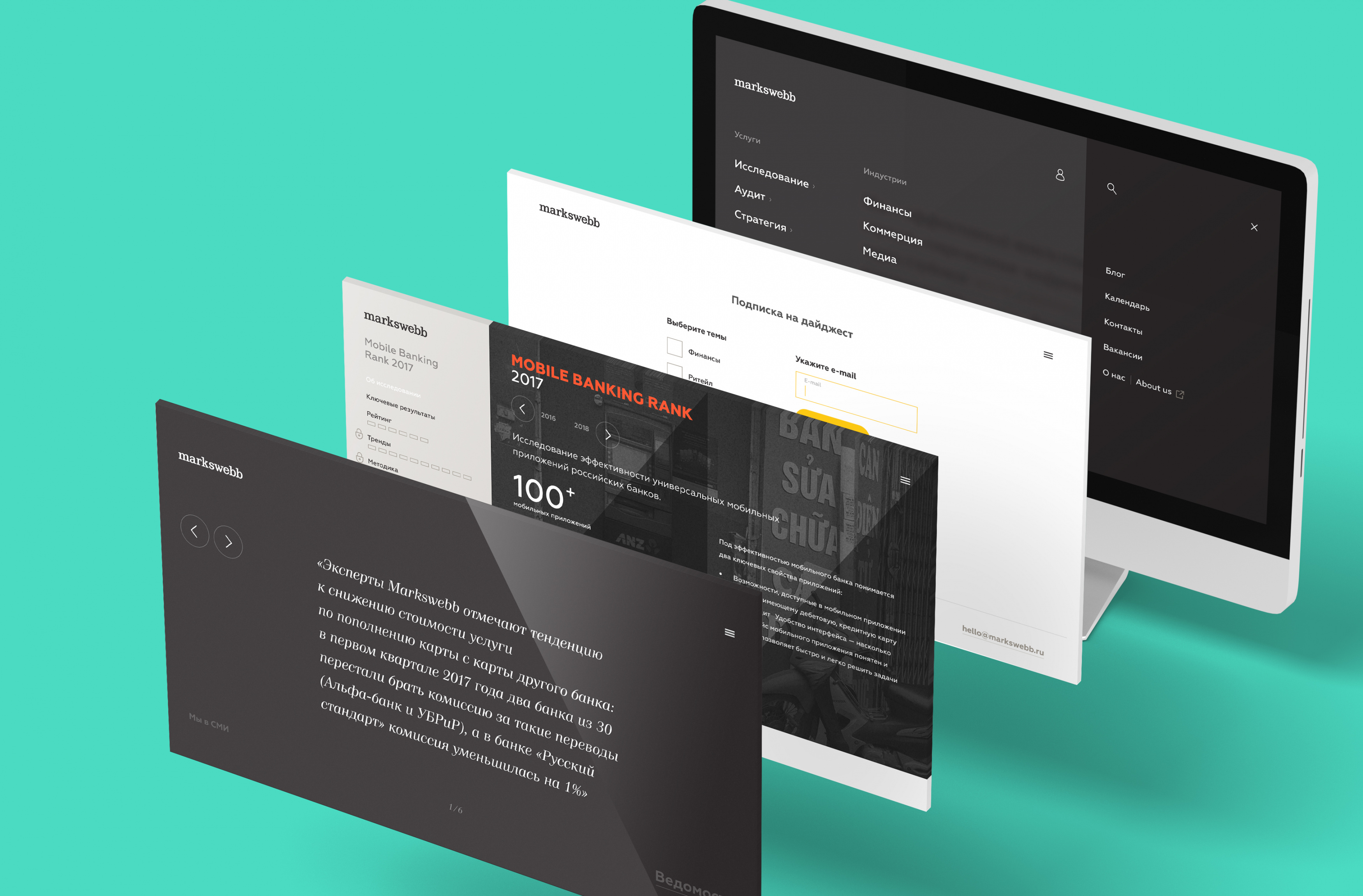
Ее разработкой занималась команда Looi: в результате мы получили несколько экранов, которые концептуально отражали идею визуализации будущего сайта.
Впоследствии ни один из экранов мы не оставили as is: используя их в качестве ориентира, мы самостоятельно отрисовали макеты всех страниц, качественно доработав дизайн-концепцию и построив единую визуальную систему.
- Модульные сетки
Использовали два типа — для основных страниц и для страниц исследования - Типографика
Настроили иерархию и задали правила адаптации текста в интерфейсе - Пиктограммы
Создали пак уникальных иконок (64 штуки) - Дизайн-макеты
Отрисовали в Sketch более 250 артбордов

8. Адаптивность
Мы отталкивались от того, что на экране небольшого ноутбука презентационный формат должен выглядеть хорошо и емко. Поэтому для десктопного формата ограничили ширину экрана 1280px. А высоту, за исключением элементов управления браузера, взяли за 650px.
Вторым основным устройством, конечно же, был смартфон, ведь сайт должен быть доступен не только на экране монитора, но в любом месте, где есть интернет. Ориентировались на ходовые разрешения: тогда это был iPhone 6 с шириной экрана 375px, которая также актуальна для моделей 6s, 7, 7s, X и XS.
Между десктопом и смартфоном отлично вписывается формат планшета. Ширина экрана iPad в портретной ориентации, наиболее удобной для чтения, — 768px.
Модульная сетка позволяет систематизировать дизайн. Если упростить, это работает так: одна колонка на смартфоне, две на планшете, и 2–4 на десктопе.

9. ТЗ на сложные функциональные блоки
Ежегодно в агентстве выходит порядка 10 инициативных исследований по разным темам. Страницы с их публичными результатами содержат много информации, которую было необходимо структурировать и привести к единому виду, а также упростить загрузку исследований на сайт в CMS.
Если раньше в центре внимания были задачи пользователя и юзабилити, то теперь нам предстояло в первую очередь подумать о том, как оптимизировать ресурсы на контент-менеджмент сайта. Мы проанализировали все исследования и придумали 8 переиспользуемых шаблонов, в которые укладывается любая информация по результатам исследования.
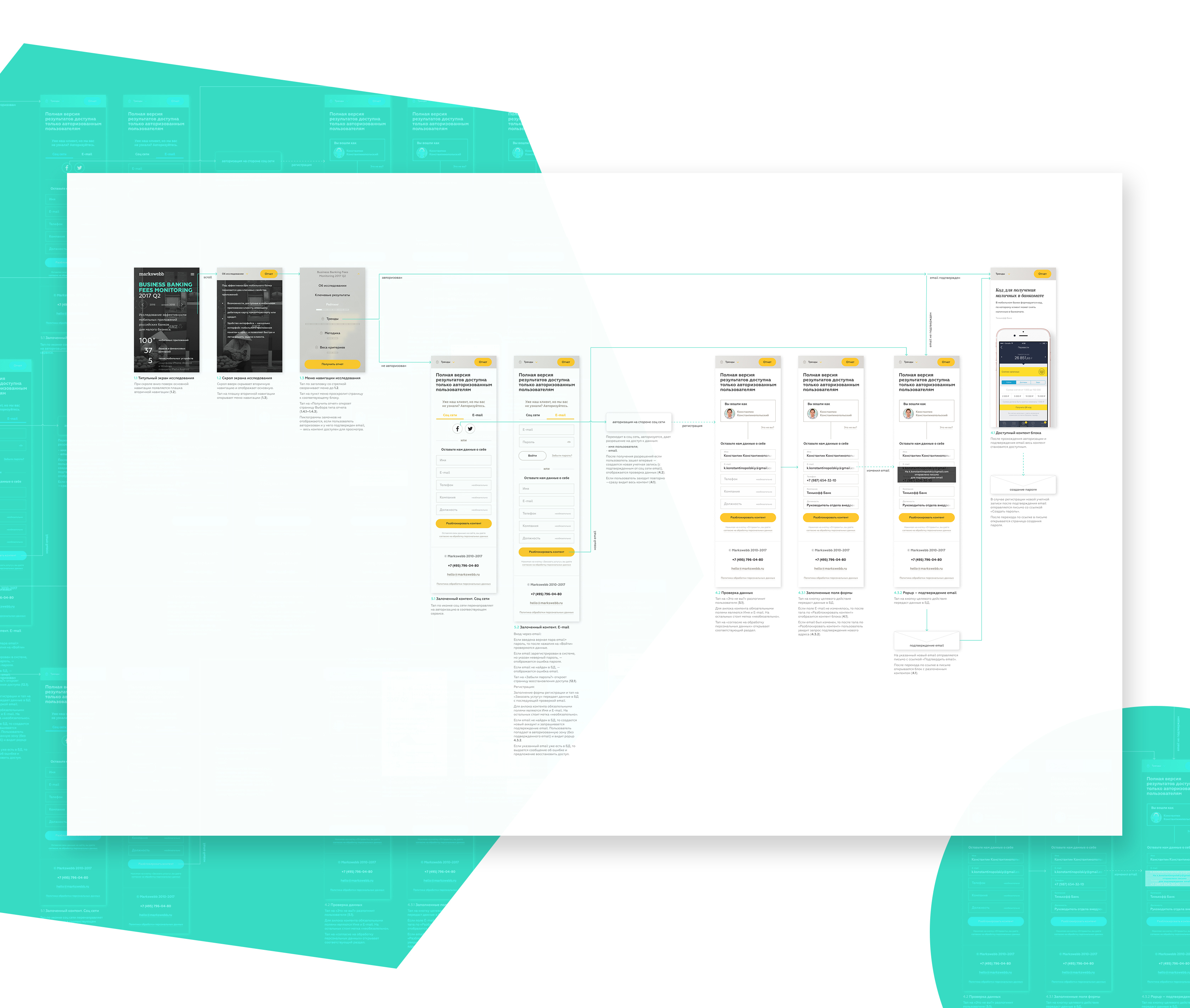
Одной из задач, которую должен был решать сайт — улучшить качество заявок: отсеять спам и нецелевые запросы. Чтобы спроектировать интерфейсы авторизации, нам пришлось предусмотреть все связанные пользовательские сценарии:
-
Неавторизованный пользователь имеет возможность просматривать ограниченное количество контента. Чтобы увидеть залоченый контент — он должен авторизоваться, указав минимальное количество сведений о себе и подтвердить email.
-
Если пользователь хочет заказать отчет по результатам исследования, мы просим его указать еще и телефон.
-
Если пользователь заказывает услугу, просим дополнить набор данных: название компании и должность.
Также мы предусмотрели разные способы авторизации (пара логин + пароль, Facebook и Twitter), восстановление доступа и всевозможные исключительные ситуации (например, пользователь авторизовался через Facebook, но изменил email на рабочий.
Ниже показан один из семи сценариев авторизации. Посмотреть схему в полном размере можно по ссылке.

Итоги
Летом 2019 мы запустили полноценный цифровой продукт, в котором совсем ничего не осталось от старого сайта: обновился дизайн, поменялись все до единого интерфейсы и тексты, информационная архитектура всего сайта и отдельных страниц, процессы коммуникации с клиентами.
Сейчас мы можем с уверенностью сказать, что новый сайт соответствует имиджу агентства и помогает достигать бизнес-целей: правильно позиционирует агентство, удерживает внимание посетителей за счет удобной организации контента, способствует лидогенерации. После релиза жизнь сайта не остановилась: мы ведем продуктовый бэклог и каждый квартал реализуем улучшения.
По ходу проекта мы ошибались и учились, сделали много выводов и некоторыми из них хотим поделиться.
Рекомендации
Сокращайте time-to-market. Не пытайтесь разработать большой проект целиком и сразу. Делите на осмысленные части и постепенно выкатывайте обновления. Мы растянули проект на два года, из-за того, что пытались реализовать все и сразу.
Разумнее было разделить проект на этапы и реализовать частями: например, отложить реализацию части е-коммерс и авторизацию, упростить страницы исследований.
Оптимизируйте дизайн-процесс. Не нужно прорабатывать весь проект в вайрфреймах. Отрисуйте принципиальные страницы в формате низкой детализации, определитесь с визуальной концепцией и потом уже детализируйте остальные макеты в принятом стиле.
Мы проделали двойную работу: сначала отрисовали все в вайрфеймах, а затем эти экраны переделывали в новом визуальном стиле. Обычно для вайрфреймов выбираются основные сценарии — чаще всего это главная и еще какой-нибудь важный сценарий. В нашем случае это могла бы быть главная и несколько страниц исследования.
Привлеките системного аналитика. Чтобы осознавать на старте глубину проекта и не упустить важные пользовательские сценарии. Некоторые вещи у нас всплывали на этапе разработки, и приходилось возвращаться к этапу проектирования.
Если сразу закладывать эти функции в продукт, нужно до этапа проектирования проработать и описывать процессы авторизации и регистрации, предусмотреть интеграции и продумать управление контентом.

Закажите проектирование в Markswebb
Наша дизайн-команда создает сервисы, которые помогают бизнесу и пользователям достигать своих целей проще и быстрее.
Подробнее